how to draw a christmas tree in illustrator
Are you pine-ing for Christmas? Why not channel that excitement into creating some art?
Illustrator Maddy Zoli has come up with a stylized Christmas tree drawing that would look tree-mendous on a holiday greeting card or simply printed and displayed in your home. And the best part is, it's super easy to create.
So, grab your iPad, Apple Pencil, and open up Vectornator. You got this!
Here's how to draw a Christmas tree in a few easy steps!
What You'll Need:
- iPad
- Apple Pencil
- Latest version of Vectornator
What You'll Learn:
- How to prepare a Canvas
- How to use the Pen Tool
- How to use the Brush Tool
- How to make a gradient
- How to arrange Layers
- How to use the Shape Tool
- How to use the new Color Widget
Step 1
Open a New Canvas
To prepare a new canvas, open up the Vectornator app where you'll be greeted with the Gallery.
Next, tap or click on the plus sign to create a new canvas.
We have tons of canvas templates to choose from, or you can create your own. In this tutorial, Maddy used a canvas that fills her entire screen. This will give you plenty of room in work in, and since we're working in vectors, the artwork can easily be rescaled later.
Step 2
Use the Pen Tool to Draw the First Basic Shape

Select the Pen Tool and enable a Fill in the Color Widget. Choose a dark blue hue (#1C2B71).
Next, start drawing the shape that represents the top of the Christmas tree. We suggest plotting your first point to the bottom, left-hand side, and creating a curve to the peak. Then, create a mirroring curve to the other lower corner and draw a scalloped edge at the bottom edge.
If you're finding this tricky, click here to learn more about using the Pen Tool. It's easier than you might think.
Step 3
Add a Linear Gradient to Your Tree Shape

In the Style Tab to the right-hand side, select the Fill Widget and which to Gradient Mode.
You can switch between Linear Gradient and Radial Gradient. Select Linear Gradient and customize your gradient using the sliders.
In this case, Maddy's gradient shifts from the original dark blue to a teal hue. Later, you'll see how this color change helps create depth in your Christmas tree's structure, just like a real tree.
Step 4
Draw the Next Level of the Tree

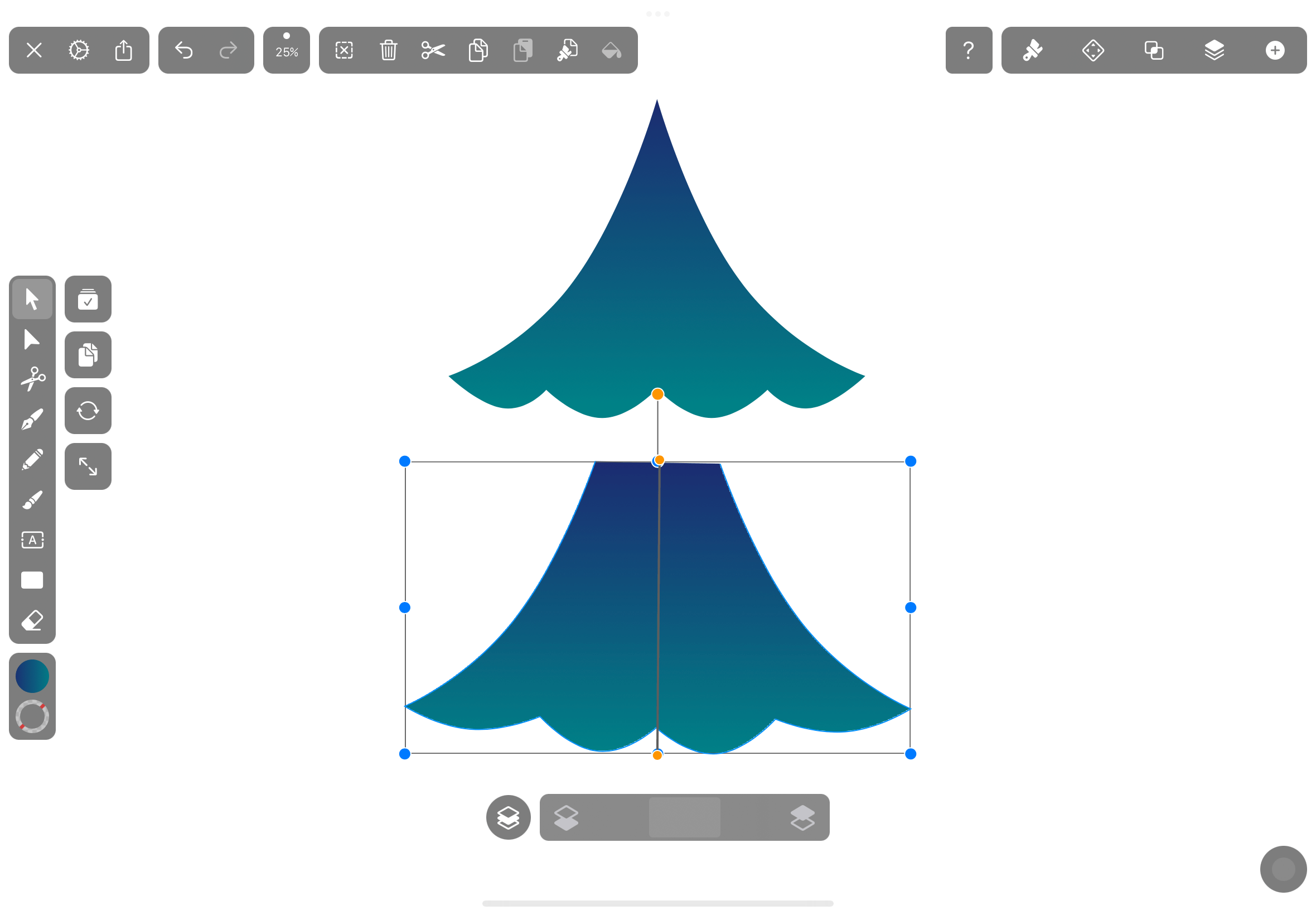
To create the next level of the tree, duplicate your first shape by using the Duplicate Mode in the Toolbar.
Next, move it down and scale it up so that it's slightly wider than the top shape. Then, adjust the nodes at the top of the shape so that it's flat and wide, rather than a point like in the top shape.
Move the second shape backward by using the Stack Order in the Quick Actions bar, or use the Arrange Tab to drag it below the first shape.
Step 5
Create Another Two Levels

Create another two levels by following the same instructions as in Step 4. Make each one wider than the last, so that the bottom section is the widest. Add more curved lines at the bottom of shapes three and four accordingly, like in the screenshot above.
Once you're happy with all four sections, select all of them and use the Align to Vertical center in the Quick Actions bar. This will ensure all of the shapes are lined up correctly so that you can arrange them into one basic tree shape.
Move the second shape so that it sits just under the top shape. Then, arrange shapes three and four in the same direction.
You should now have what looks like a tall, brushy tree body without a trunk.
Step 6
Draw the Tree Trunk

Use the Pen Tool to draw the bottom tree trunk and send it to the back of the Layers.
💡
Pro Tip - An easier way to do this is to create a rectangle using the Shape Tool, and then edit the nodes to create a shape that tapers towards the top.
Step 7
Use the Shape Tool to Draw a Star

Now it's time to decorate your tree drawing.
Use the Shape Tool to draw a star with six points. Change the color to a bright yellow (#F8D648) or an off-white using the Fill Color Widget. Place the star on the top of your tree.
Find out more about what you can do with our new Color Widget feature here.
Step 8
Add Tree Decorations

Whether you're into colorful tinsel or twinkling tree lights, you can use Vectornator's drawing tools to illustrate whatever Christmas tree ornaments you can dream of.
Use the Brush Tool to free-hand some looped lines that represent strings of lights, or use the Pen Tool to draw precise shapes. The process is up to you.
And why not take your tree to the next level by drawing some colorful baubles using the Shape Tool? Or perhaps even some gifts for under the tree.
Step 9
Add a Background and Spruce Things Up

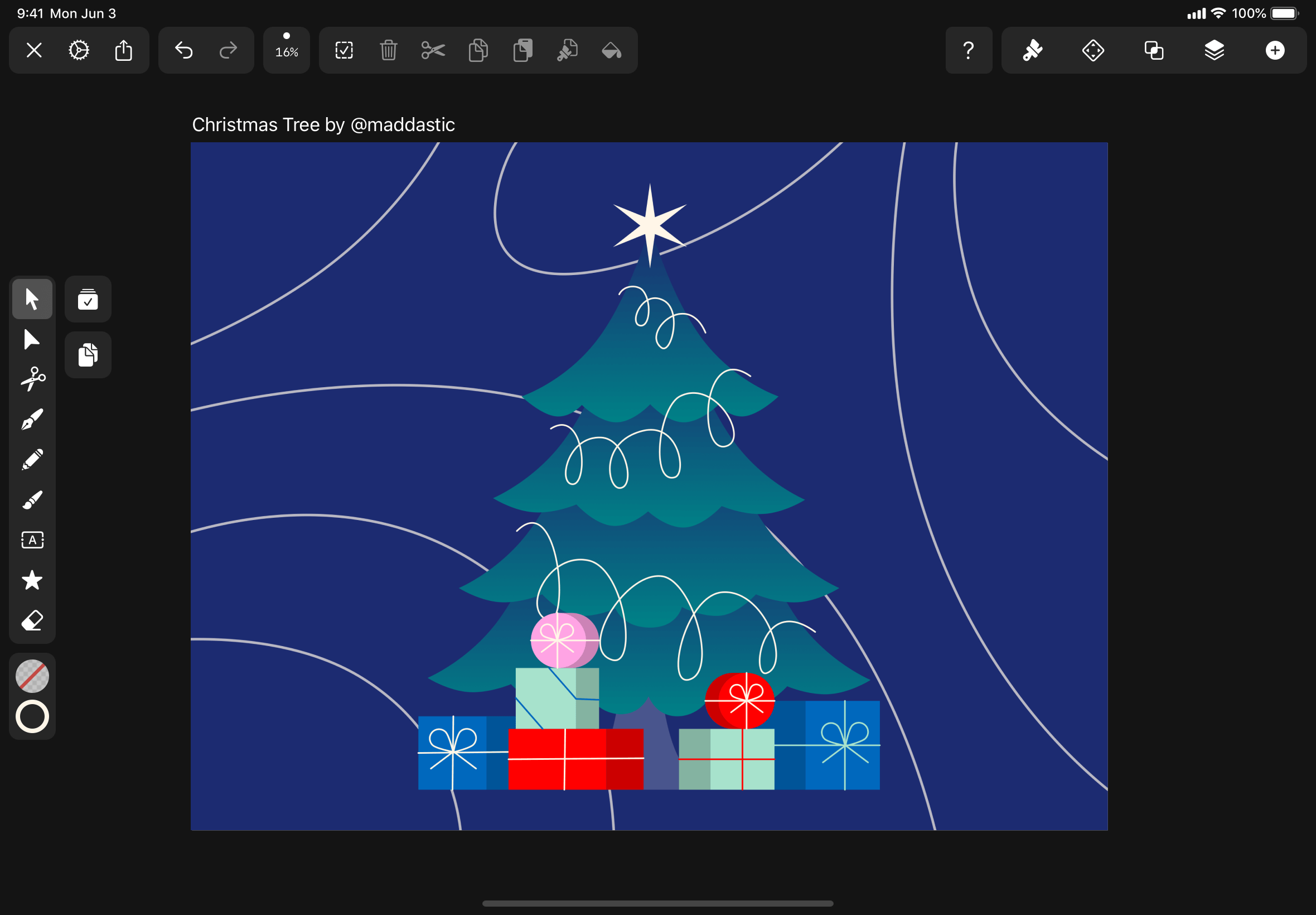
Add a background layer and fill it with a design of your choice. It could be a solid color or a patterned backdrop. You could even illustrate an entire Christmas scene. This is your time to get creative and design something unique.
At this stage, you can also adjust your decoration shapes and take the time to make sure everything is perfect.
A round of Santa-plause! You did it! And it looks lit.
Don't forget to spread that Christmas cheer by sharing your festive tree drawing on social media with us. And if you're ready for your next illustration challenge, head over to our blog to find more Vectornator drawing tutorials.


Source: https://www.vectornator.io/blog/how-to-draw-a-christmas-tree/
0 Response to "how to draw a christmas tree in illustrator"
Post a Comment